Untuk memudahkan kita pada saat melakukan coding di Visual Studio Code maka kita harus memasang sebuah fitur plugin yaitu extension. Dengan adanya extension maka akan mempermudah kita dalam melihat hasil
web sederhana yang telah kita coding. Kita hanya perlu menambahkan
extension yang kita butuhkan pada Visual Studio Code yaitu dengan cara
masuk ke dalam menu extension kemudian ketikan extension yang kita
butuhkan untuk menampilkan hasil codingan kita tanpa harus pidah dari
layar Visual Studio Code. Contohnya seperti ini pada saat saya akan membuat sebuat tampilan dasar sebuah web yang sangat sederhana yaitu "hello, word!" dengan menggunakan text editor di Visual Studio Code setelah saya selesai membuat codingannya dan disimpan maka saya akan langsung membuka file penyimpanan tadi kemudian membukanya kedalam web browser untuk melihat hasilnya atau melihat tampilan hello word yang telah dibuat tadi.

Gambar diatas adalah contoh dari codingan untuk membuat tampilan sederhana "hello, word!" dengan nama file index.html untuk menyimpannya tekn ctrl+s.
Cara melihat tampilan hasilnya bagaimana? kita harus mencari diman file tersebut disimpan baru kemudian kita open di web browser.
Hasil tampilannya adalah sebagai berikut.
Gambar diatas adalah hasil dari codingan pada Visual Studio Code dengan nama file index.html.
Ada langkah untuk lebih menghemat waktu kita dalam melihat hasil coding yang kita inginkan di web browser langsung dari dalam Visual Studio Code nya yaitu dengan fitur plugin dan menambahkan extension "Open In Browser".
Klik extension Open in Browser kemudian install, tunggu sampai proses selesai. Setelah proses instalasi selesai tandanya adalah ceklis installed.
Gambar diatas adalah tampilan setelah selesai proses install extension Open in Browser
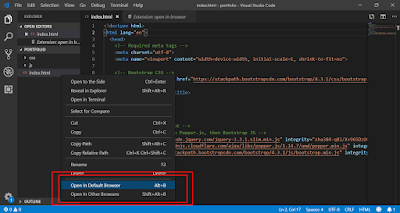
Setelah selesai menambahkan extension Open in Browser bagaimana cara kita untuk membuka file index.html? Mudah sekali pada tampilan Visual Studio Code pada tampilan sebelah kirinya ada kumpulan file-file yang telah kita buat langkahnya adalah dengan klik kanan pada file indedx.html kemudian pilih "Open in Default Browser" (alt+B) atau "Open in Other Browser" (sift+alt+B). Karena saya menggunakan default browsernya adalah google chrome maka hasil coding jika kita tekan alt+B maka akan otomatis tampil di web browser google chrome.Langkahnya seperti gambar dibawah ini.
Gambar diatas adalah hasil setelah extension "Open in Browser" telah ditambahkan pada Visual Studio Code.
Perbedaanya jika sebelum ditambahkan extension "Open in Browser" adalah seperti gambar dibawah ini.

Pada menu klik kanan di file index.html pada saat sebelum ditambahkan extension "Open in Browser" tidak ada pilihan "Open in Default Browser" (alt+B) atau "Open in Other Browser" (sift+alt+B). Sedangkan jika sudah ditambahkan atau sudah terinstall extension "Open in Browser" maka akan ada pilihan "Open in Default Browser" (alt+B) atau "Open in Other Browser" (sift+alt+B) setelah klik kanan pada file index.html didalam Visual Studio Code.
Selesai langkah untuk menambahkan extension agar hasil codingan kita dapat dilihat langsung melalui text editor Visual Studio Code. Untuk menambahkan extension-extension yang lain yang berguna untuk mempermudah langkah kita dalam mengkoding atau membuat sebuah web dengan menggunakan text editor Visual Studio Code langkahnya sama yaitu dengan masuk ke menu extension yang da di Visual Studio Code kemudian search extension yang kita perlukan lalu install.
Sekian semoga bermanfaat dan menambah wawasan. Terimakasih.